Un hypertexte possède une structure qui s'imagine d'autant plus vivement qu'elle est plus simple. On doit l'imaginer parce qu'elle relie des documents dont un seul à la fois s'affiche à l'écran. On prévoit cette structure imaginaire au moment de composer l'hypertexte. L'objet de la composition, la page web, est l'écrin dans lequel se place ce qu'on veut : texte, dessin, musique, vidéo etc. Examinons d'autres éléments de cette page que ce contenu !
Il n'y a que trois formes usuelles : la ligne, la liste et la table. La ligne et la liste sont des énumérations. Ces formes sont faciles à exploiter pour les répertoires. La table est, soit une liste déclinée en rubriques, soit une liste simple présentée en plusieurs colonnes.
 |
En général, on peut considérer que la liste renvoie à des documents indépendants. L'ordre n'a aucune importance. C'est un faisceau de liens, une étoile. |
 |
Un répertoire se présente habituellement comme une liste de titres avec des liens vers les pages correspondantes. |
 |
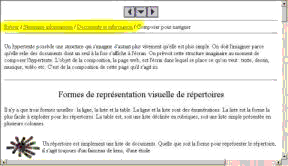
Cas particulier : une liste peut représenter une série de documents qu'on peut lire dans l'ordre. [ Il peut s'agir par exemple du découpage d'un texte long ou d'une longue série d'images. Le découpage évite le chargement de tout l'ensemble pour éviter l'attente ] Chaque document de la série ciblée par la liste affiche des boutons pour aller au "suivant" et au "précédent" (surlignés en jaune dans la figure ci-contre). Ceci évite au lecteur la distraction de revenir chaque fois au répertoire. Le document ci-contre n'est pas un répertoire mais les liens associés aux flèches représentent un "petit bout de répertoire embarqué", c'est à dire, un voisinage. |
L'hypertexte est d'abord une fonction plutôt qu'une forme. Le lien hypertexte conduit d'un document à un autre. Si chaque document lié contient à son tour une liste de liens alors on forme une unité multi-documents de forme complexe.
La forme est une arborescence si
- les liens successifs conduisent d'une racine unique à tous les documents et si
- il n'y a qu'un seul lien qui conduit à chaque document.
 |
Quand les premiers documents que l'on rencontre sont des répertoires, alors chaque faisceau donne naissance à des nouveaux faisceaux et ainsi de suite. On obtient immédiatement une forme végétale, l'arborescence. |
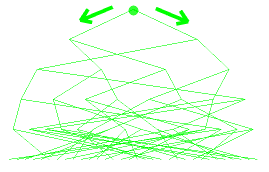
L'arbre n'est pas caractérisé par la forme exacte de son contour mais par le mouvement de croissance de ses ramifications successives conduisant aux feuilles. Le plus souvent, la forme est trop grande pour être visionnée. Elle n'est manifeste que dans l'action de sélectionner.
L'écran d'ouverture des systèmes de fichiers des ordinateurs actuels est une arborescence représentée par le déroulement progressif d'un menu hiérarchique de noms de dossiers. Le faisceau du dossier en cours de sélection est ici une table qui apparaît dans une autre fenêtre derrière le menu.
 |
Voici les chemins depuis la racine unique jusqu'à tous les documents de niveau inférieur. La succession de niveaux correspond à la succession de points où un choix se propose à nous.
La forme est complexe. |
 |
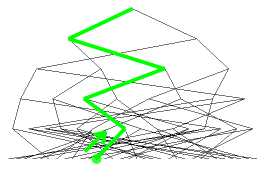
Partant d'un point de niveau inférieur, le chemin en sens inverse, vers la racine, est unique.
La forme est plus simple. Chaque forme est unique et caractéristique du point choisi. On donne un sens à la focalisation : de chaque point de l'arborescence, la racine est clairement visible ! |
 |
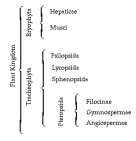
L'arborescence est une forme abstraite. On la représente souvent sur le papier par des accolades pour indiquer la hiérarchie, pour dire qui appartient à quoi. On parle de racine ou de tronc pour désigner le point de départ unique et de feuilles pour désigner l'aboutissement des rameaux. |
Cette représentation échoue à l'écran dès lors que la taille de l'ensemble augmente. L'écran d'ordinateur devient vite trop petit et sa résolution trop faible. Alors l'arborescence ne se représente pas en entier. Quand le lecteur déroule des vues successives de l'arborescence, on parle de navigation. Quelle partie de l'arborescence peut-on néanmoins repésenter ?
La page sélectionnée nous propose des liens vers la succession de répertoires à laquelle elle "appartient". C'est une forme nuancée du bouton "retour à la racine".
 |
Le premier groupe de liens (en jaune) assure le retour vers les répertoires successifs jusqu'à la racine de l'arborescence à laquelle le document appartient.
Il s'agit naturellement du "chemin unique vers la racine caractéristique du document" indiqué précédemment. |
 |
Il peut y avoir d'autres structures des liens que l'arborescence. Un document peut se trouver dans plusieurs répertoires situés sur des branches différentes (liens redondants) ou il peut se trouver dans des répertoires de niveaux différents sur la même branche (liens circulaires). Alors on forme un réseau hypertextuel généralisé. Le réseau n'est ni liste, ni arborescence. Cette absence de forme caractérise l'hypertexte. On n'obtient pas une forme végétale mais un sac de noeuds inextricable.
Conseil pratique : Il faut éviter de référencer le même document plusieurs fois dans une collection de répertoires. Ceci détruit l'arborescence, brouille les pistes et perd le lecteur. L'arborescence apporte la clarté. |
 |
Les liens redondants ou circulaires naissent dans le texte narratif et non dans les répertoires. On les distingue facilement les liens arborescents par l'endroit où ils se situent dans la page.
Conseil pratique : évitez de multiplier ces liens qui donnent inévitablement au texte un aspect rébarbatif où chaque mot ou presque est souligné. N'oublions pas que les liens issus du corps de texte narratif ont d'abord pour fonction de recentrer le thème. Inviter le lecteur à quitter un texte sans en achever la lecture, c'est corriger une erreur de navigation. Les liens dans tous les sens ont pour effet de fatiguer le lecteur et peut-être même de le perdre. Aussi, une grande densité de liens sans raison équivaut à soupçonner le lecteur en permanence de se trouver dans la mauvaise page et c'est aliénant. |
On peut considérer que la progression de la racine vers les feuilles équivaut au débit d'une phrase correcte où s'enchainent les propositions relatives, chaque pronom ayant pour unique antécédant toutes les propositions qui le précèdentent. Exemple : "la moto qui a des pédales et dont le moteur a une cylindrée de moins que 50cm3 et qui ne dépasse pas 50km/h est une mobylette". On évite ainsi une formule (non-arborescentes) telle que : "la moto qui a des pédales ou le vélo qui a un moteur et dont le moteur etc." où les renseignements supplémentaires n'améliorent pas la compréhension. La formule évitée est suspecte et probablement incorrecte.
| application arborescence clef |
écran énumération image |
langue rubriques titre |
vocabulaire |